Ellen Clowes is a Colorado Academy Freshman who describes herself as “more artistic than a computer science kind of gal, but always up for a new challenge.”
Finn McCoy is a CA Senior who has already taken AP Computer Science A and AP Computer Science Data Structures and says that “drawing and painting really pushes me out of my comfort zone.”
It seems unlikely that a Freshman who is passionate about art and a Senior who is an experienced computer programmer would end up in the same year-long course. But they are both enrolled in Visual Design and Algorithmic Art, an interdisciplinary course that offers students both computer science and art credits.
“We have students who define themselves by saying, ‘I am a coder, or I am an artist, or I am an engineer,’” says Stashia Taylor, who is an Upper School Studio Art and Digital Art teacher. “In this course we take the fundamentals of these three different ways of thinking, and we combine them to see how students can make a stronger and more effective piece of work.”
The class has two teachers in addition to Taylor: Upper School Computer Science teacher Kimberly Jans and Technology Integration and Innovation Specialist Jennie Kies.
“There is a strong relationship between artistic thinking, computer thinking, engineering thinking, and design thinking,” says Kies. “This class asks students to break down walls and use all those skills.”

Jans points out that the course gives students experience in “generative art,” an increasingly popular approach to creating art taught in college-level courses. It is essentially art created by computer code.
“Generative art has gotten to be a big deal, because you can create beautiful pieces,” says Jans. “You start with a blank slate, and you write the code to create the art.”
During a school year when COVID-19 often disrupted the schedule, activities, and the physical surroundings at school, the three teachers, inspired by an idea from Kies, challenged their students to create for the moment.
“I wanted them to think about the current health crisis we are in and wonder how you might bring happiness to people unexpectedly,” says Kies. “We asked them to come up with a variety of ideas and then choose the one that they believed would have impact.”
And that is how “The Joy Project” was born.

The Joy Project

The Joy Project is based on two simple principles: COVID-19 has changed the world, and this is a year when people can use all the joy they can find.
“To students, it sometimes felt as though school didn’t feel completely normal, because everywhere they saw reminders of the pandemic,” Kies says. “It’s not that there was anything bad or wrong happening, because the changes were designed to keep students safe and healthy, but they just felt the need to make people smile more.”
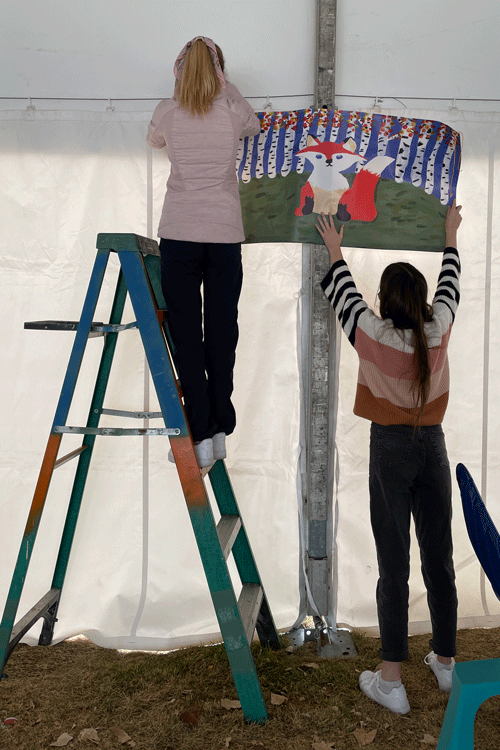
The teachers challenged students to design a joyful piece of physical art that would be mounted to draw attention to COVID-related signage reinforcing traffic flow, mask guidelines, social distancing, and hand sanitizing. In addition to the physical piece of art, students were to create a complementary digital piece by learning to use p5.js, a JavaScript library for creative coding used by artists and designers. The digital piece would be accessible through a QR code attached to the physical piece of art.
“We needed to stay within COVID protocols, but we asked students to re-envision and reimagine the design decisions that had gone into some of the COVID-driven changes,” says Taylor. “It was really interesting to observe students engage with the challenge, as they explored both form and functionality.”
Students began by brainstorming and learning some of the tools they would have to work with: painting, sketching, the laser cutter, a 3D printer, and the 3D design software, SketchUp. They spent time in class examining the psychology of color—how aesthetic choices can have an impact on a viewer’s experience.
And then students started creating joy. (You can scroll down to see all the QR code student projects.)

‘Our responsibility to the CA community’
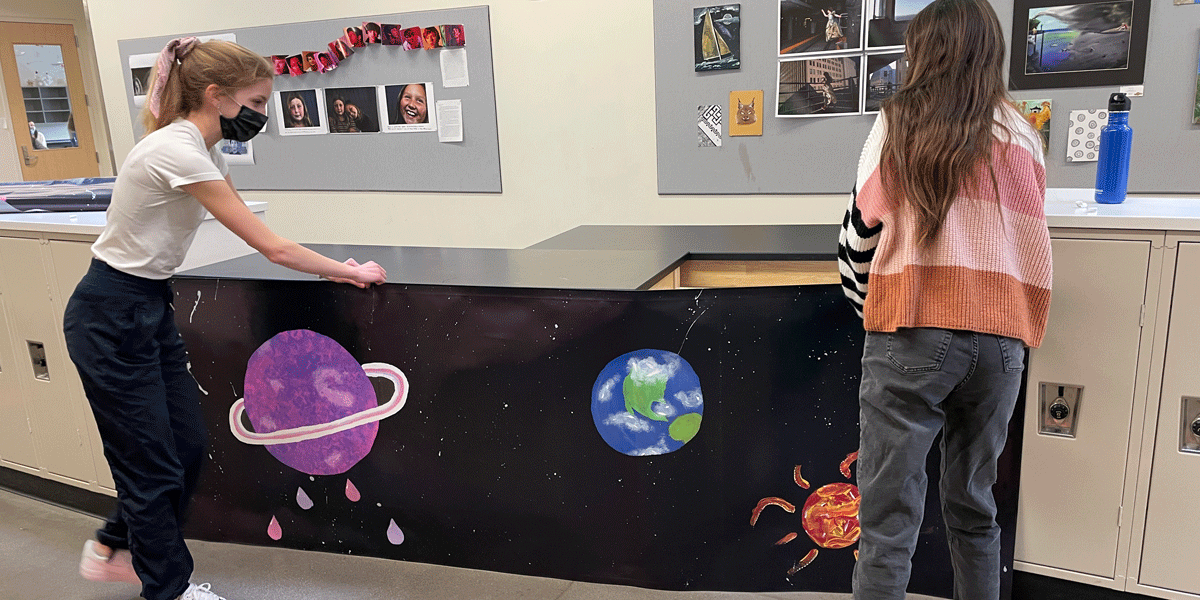
Clowes, who says she’s been “making art at CA since Pre-K,” decided to create large banners that could be used to reinforce COVID-related traffic patterns in the Upper School. For her theme, she decided to paint outer space, and she acknowledges that in the midst of a pandemic, outer space might have represented “escapism—definitely!”
Clowes was comfortable with painting, but when it came time to create her complementary digital piece of art, she found a new challenge.
“I started off absolutely lost with the computer piece,” she says, laughing. “It was like the teachers were speaking another language—not English!”
After a few classes, she “caught on.” Scan the QR code that accompanies her banner, and you will see a green outer space creature pop up, say “Hi,” and then you will hear Clowes’s favorite song.
Add link: https://editor.p5js.org/ellen.clowes/present/42ksAVxnD
“When I started the class, I was at .5 percent with my computer skills,” Clowes says. “Now I would say I am at a 6. I’ve definitely jumped leaps and bounds in the computer science realm.”
McCoy spent a lot of time brainstorming before landing on a project that would be featured on a digital screen, creating a more fun version of the Zoom classes that have become all too familiar to students. Scan his QR code piece, and you will find yourself featured on Zoom having a bad day. Add link: https://editor.p5js.org/finn.mccoy/present/lOcMs1MTD
“I think kids will get into it and have a giggle, and it will take their minds off our current situation for a bit,” he says.
Even though he was experienced with computer programming, the class has been a revelation to McCoy. “I’ve had a great experience, because it made me think in ways I had not before,” he says. “And I was surprised, because I didn’t realize what a big project we would do. It felt like bringing happiness and joyfulness became our responsibility to the CA community.”
Student QR projects created in p.5
Caroline Gaghen
https://editor.p5js.org/caroline.gaghen/present/AWshZah-x
Carson Flottman
https://editor.p5js.org/carson.flottman/present/EbC4d7adU
Carter Scott
https://editor.p5js.org/carter.scott/sketches/A6t-F4pqH
Charlie Link
https://editor.p5js.org/Charlielink/sketches/TBaAK3xd2
Clayton Johnson
https://editor.p5js.org/clayton.johnson/sketches/N4L0XIa7d
Eliott Mault
https://editor.p5js.org/eliott.mault/full/foJ3nqAw1
Ellen Clowes
https://editor.p5js.org/ellen.clowes/present/42ksAVxnD
Elliot Rutherford
https://editor.p5js.org/elliot.rutherford/sketches/PL77NiLdH
Finn McCoy
https://editor.p5js.org/finn.mccoy/present/lOcMs1MTD
Jack West
https://editor.p5js.org/jack.west/sketches/bRetfIAb-
JJ Moore
https://editor.p5js.org/jaden.moore/sketches/aI1jJ9xxM
Josh Corn
https://editor.p5js.org/joshua.corn/present/9GlPr2xlH
Lucas Brown
https://editor.p5js.org/lucas.brown/present/tFgifGn38
Nic Jeffries
https://editor.p5js.org/nic.jeffries/sketches/GVTvLZh0W
Tyler Schulte
https://editor.p5js.org/Tylerschulte/present/sewaOFhPj
Will Freimuth